Nexus Enterprise - App UI Online Course
Body Modules
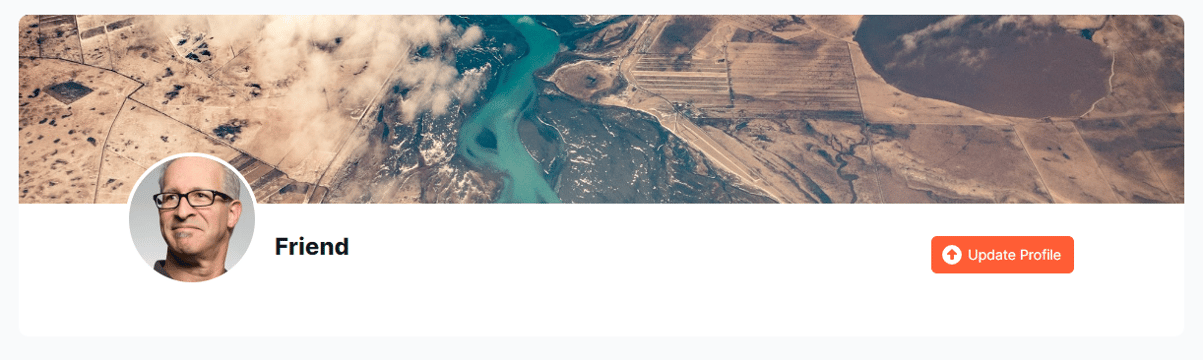
App UI: Profile

- Profile Banner Type [Choice]
- URL
- Personalization tokens
{{contact.nexus_demo_background}}
- Personalization tokens
- Image
- URL
- Profile
- Profile Avatar Type [Choice]
- URL
- Personalization tokens
{{contact.nexus_demo_avatar}}
- Personalization tokens
- URL
- Profile Avatar Type [Choice]
-
-
- Image
-
-
- Profile Name [Text]
- Personalization tokens
{{contact.firstname}} {{contact.lastname}}
- Personalization tokens
- Profile Button
- Button 1
- Icon
- Text
- Link
- Button 2
- Icon
- Text
- Link
- Button 1
- Profile Name [Text]
-
- Profile Details
- Title [Text]
- Example: Job Title, Phone, Email, Address etc...
- Text [Text]
- Example: CEO, (555) 123-4567, email@gmail.com, Sydney AU
- Title [Text]
- Profile Description
- Title [Text]
- Content [Rich Text]
- Profile Details
- Profile
- Profile Name
- Text Color
- Profile Details
- Title Color
- Title Font Weight
- Text Color
- Profile Description
- Title Color
- Title Font Weight
- Profile Name
App UI: Cards 2 Column V2
This module should select the Course Page where all Course Inner Page are listed.
Dynamic card progress bar depends on the Course Inner Page.
Course Inner Page should use App UI: Learning Management Table v2 module and Membership are required. Also, make sure the Course form are set properly.

- Card
- Card Image Type [Choice]
- Image
- URL
- Card Image Lock [Boolean]
- Card Tag [Text]
- Card Title [Text]
- Card Description [Rich Text]
- Card Author
- Author Image [Image]
- Author Name
- Card Link [Link]
- Select Course page
- This is required. This is where the progress bar fetch.
- Card Image Type [Choice]
- Card
- Tag
- Font Size
- Text Color
- Background Color
- Border Radius
- Title
- Font Size
- Text Color
- Content
- Font Size
- Text Color
- Author
- Font Size
- Text Color
- Read Time
- Font Size
- Text Color
- Show/Hide
- Tag
- Border Radius
- Box Shadow
Right Sidebar Modules
App UI: Right Sidebar Blog Post

- Heading
- Text
- HTML Tag [Choice]
- Blog Popular Posts
- Blog [Select a blog]
- Limit [Number]
- Time Frame [Choice]
- View All
- Text
- Heading
- Font Size
- Font Weight
- Letter Spacing
- Text Color
- Blog Popular Posts
- Border Color
- Title
- Text Color
- Content
- Text Color
- Button
- Background Color
- Background Color Hover
- Border Color
- Border Color Hover
- Border Radius
- Border With
- Box Shadow
- Button Size
- Font Size
- Font Weight
- Letter Spacing
- Text Color
- Text Color Hover
Submit a Support Ticket
Send us an email if you have any questions about Nexus Enterprise Theme
