Atomic Design Principles & Methodology 101
Design is all around us. Every day, we experience it in the form of logos, websites, apps, and more. But what goes into designing these things? How does one become a designer? In this post, we'll explore the basics of design theory and methodology, with a particular focus on atomic design principles. So if you're curious about what makes good design good, or want to learn a bit more about where design comes from, read on!

What is Atomic Design?
Atomic design is a methodology for creating complex pages. The idea behind the atomic design is to start with the smallest elements on your page, such as headings and paragraphs, and then gradually build up to more complex elements, such as forms and buttons. By breaking down your page into its component parts, you can create a more modular design that is easy to update and maintain
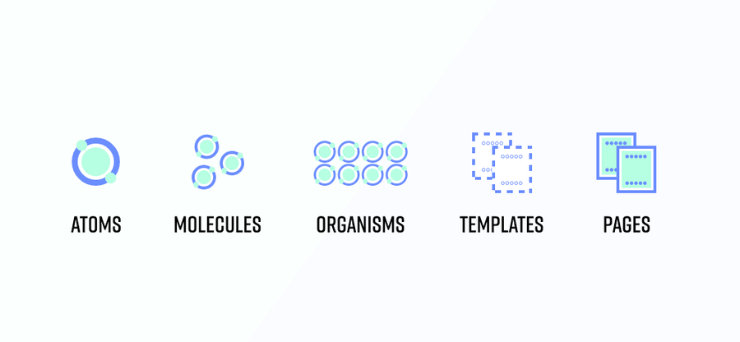
.png?width=740&height=342&name=Untitled%20design%20(68).png)
Why Atomic Design?
There are several reasons why you might want to use atomic design on your website. First, it can help you create a more responsive design. By starting with the small, modular parts of your page, you can more easily adapt your design to different screen sizes. Second, atomic design can make it easier to maintain your website over time. Rather than making changes to your entire website every time you need to update something, you can simply update the individual component parts. This makes it easier to keep your website up-to-date without having to redo everything from scratch. Finally, atomic design can help you create a more consistent design across multiple pages. By starting with the same basic elements on each page, your overall website will have a more unified look and feel.
The elements of Atomic Design
Creating a website can feel like you're putting together a puzzle. With all the different pieces, how do you know where to start and what goes where? If only there was a guide to follow...

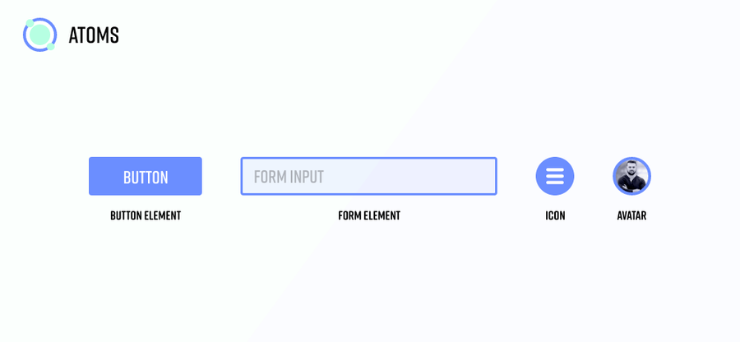
Atoms: Atoms are the basic building blocks of all web design. They include things like headings, paragraphs, and links. By using atoms as the foundation of your page, you can create a consistent design that works across multiple devices.

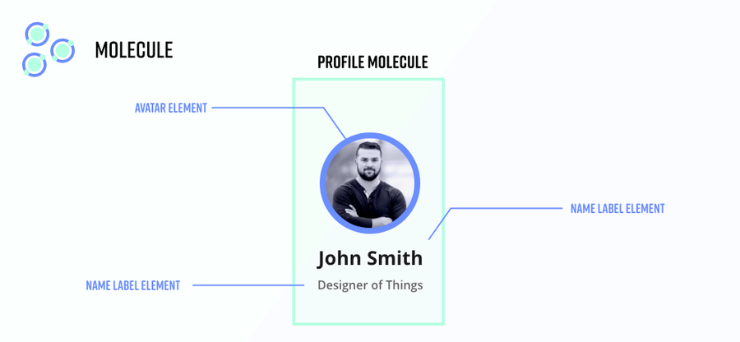
Molecules: Molecules are made up of two or more atoms combined together to form a larger component. For example, a navigation bar is made up of multiple atoms (such as headings and links), combined together to create one larger element.

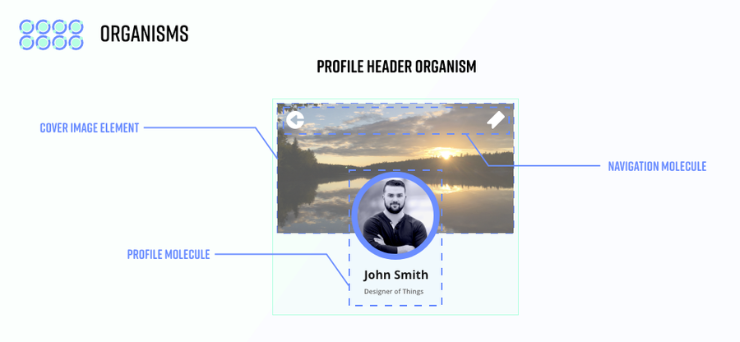
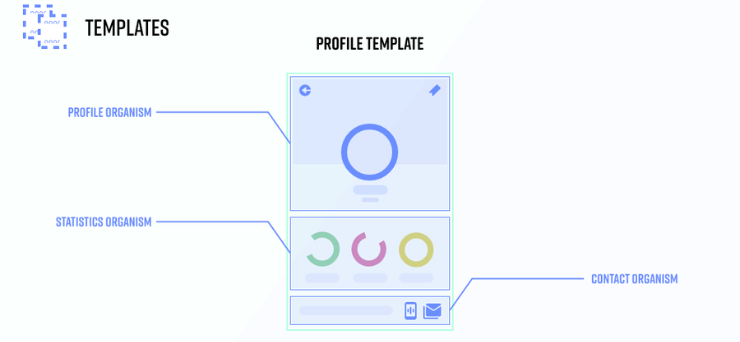
Organisms: Organisms are made up of two or more molecules combined together to form an even larger component. For example, a header section on your website may be composed of multiple molecules such as a logo, navigation bar, and search bar.

Templates: Templates are the combination of organisms used to create an entire page. For example, a home page template may include multiple organisms such as a header, footer, sidebar, and content section.

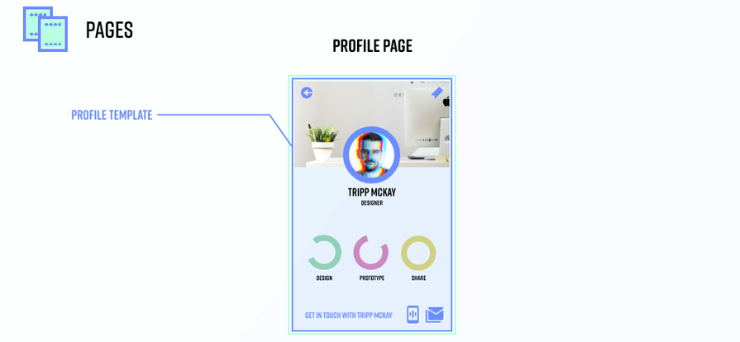
Pages: Pages are the final product created from templates and filled with content. They are the actual pages that visitors see on your website.

Atomic Design is a great way to create cohesive, consistent, and responsive web designs. By breaking down your design into its component parts (atoms, molecules, organisms, templates, and pages), you can more easily create flexible websites that work across multiple devices.
Applying Atomic Design
Atomic design is an incredibly powerful methodology, but it's only useful if you know how to apply its principles. Here are some key tips for applying atomic design principles to your web designs
• Start small: Begin with the smallest elements on your page (atoms) and build up from there.
• Think modular: Try to create elements that can be reused across multiple pages.
• Be consistent: Use the same design elements on all your pages to create a more unified look and feel.
• Make it responsive: Design everything with different screen sizes in mind.
• Keep it organized: Break down each page into its component parts so you can easily maintain them over time.
• Test, test, test: Always make sure to test your design on different devices and browsers before launching it.
By following these tips, you can create a website that is both visually appealing and technically sound. Atomic Design is an incredibly powerful tool that can help you create beautiful and responsive websites in no time.
In conclusion, Atomic Design is an incredibly useful methodology that can help you create beautiful and cohesive websites. By starting with the smaller elements (atoms) and building up from there, you can create a unified design across multiple devices. Additionally, it helps keep your website organized and consistent, making it easier to maintain over time. With its powerful principles, Atomic Design is the perfect tool for anyone looking to create beautiful websites
From the blog


